
[Javascript] 데이터 타입 정리(Data type, Primitive Value, Reference Value)
하수도키
·2021. 11. 14. 01:40
자바스크립트 처음 공부해보면 데이터 타입이 가장 처음에 나온다.
원시값(Primitive Value), 참조값(Reference Value)으로 데이터 타입을 나눈다.
원시값, 참조값에 대해 알아보기
타입 체크하기
크게 2개의 챕터로 나눠서 포스팅을 진행하겠다.
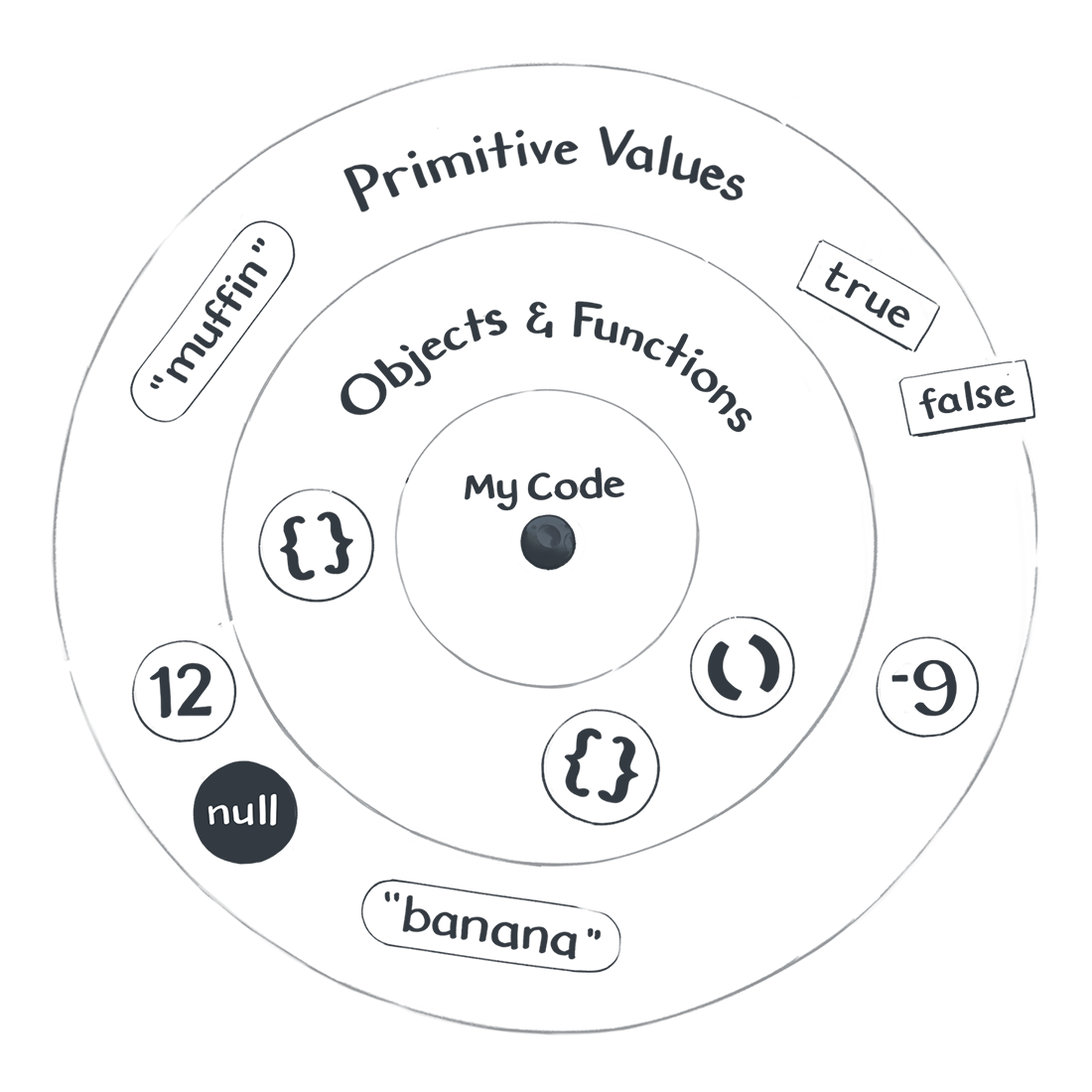
기본적으로 값(Value)은 내 코드에서 사용할 순 있지만 내 코드에는 존재하지 않습니다. 이미지 참고

원시값(Primitive Value)
String, Numbers, Undefined, Null, Boolean, Symbol로 이루어져 있다.
최근 BigInt도 추가되었다.
Symbol, BigInt는 아직 많이 사용하진 않는다.
이 원시값들은 자바스크립트에서는 영구적인 부분이다.
즉, 가져다가 사용할 수 있지만 변경하거나 삭제할 순 없다
console.log(2);
console.log("hello");
console.log(undefined);참조값(Reference Value)
원시값 제외하고 나머지 값들이다. Object(Functions 포함)
원시값 아주 멀어서 보고 꺼내 쓸 수만 있고
참조값은 그나마 가까워서 보고 꺼내고 조작까지 가능하다.
console.log({});
console.log([]);
console.log(x => x * 2);
원시값은 바로 값이 나오는데 참조값은 화살표가 나와 클릭할 수 있고 특별한 작업을 할 수 있게 한다.
래퍼 객체
- Although code like "hi".toUpperCase() makes "hi" seem like an object, this is nothing but an illusion. JavaScript creates a temporary object when you do this, and then immediately discards it. It’s fine if this mechanism doesn’t click for you yet. It is indeed rather confusing!
래퍼 객체는 원시 값이지만 임시로 객체를 생성하고 객체로 사용한 다음 바로 제거되는 객체이다.
예제로 살펴보자.
"hi".toUpperCase() // "HI"number, string, boolean, symbol 데이터 타입에 각각 대응하는 Number, String, Boolean, Symbol이 제공된다.
자세한 내용은 참고 링크를 통해 살펴보자.
참고 : https://velog.io/@kim-jaemin420/Wrapper-Object%EB%9E%98%ED%8D%BC-%EA%B0%9D%EC%B2%B4-jyt19oms
타입 체크하기
typeof 연산자를 통해 어떤 타입인지 체크할 수 있다.
console.log(typeof(2)); // "number"
console.log(typeof("hello")); // "string"
console.log(typeof(undefined)); // "undefined"
console.log(typeof({})); // "object"
console.log(typeof([])); // "object"
console.log(typeof(x => x * 2)); // "function"표현식(expression)은 자바스크립트가 대답할 수 있는 질문이다.
표현식으로 질문을 하면 자바스크립트가 답을 알려준다.
console.log(typeof(2)); // question
// answer : "number"정리
1. 값(values) 있고 코드(code)가 있다. 값들은 코드 내에 존재하지 않지만 참조해서 사용할 수 있다.
2. 값들은 원시값과, 참조값이 있고 9개의 타입들이 존재한다.
3. 표현식을 통해 질문을 하면 자바스크립트가 답변을 해준다.( 2+2 표현식을 쓰면 4로 대답해준다.)
4. typeof 연산자를 통해 타입을 체크할 수 있다.
'개발일기 > Javascript' 카테고리의 다른 글
| [Javascript] 값과 변수(Values, Variables) (0) | 2021.11.14 |
|---|---|
| JavaScript - DOM이란? (0) | 2021.11.03 |
| Javascript timezone, language 구하기(타임존, 언어, 국가) (0) | 2021.09.11 |
| [Javascript] URL페이지를 Location, Redirect, Reload 통해 살펴보자. (0) | 2021.06.15 |
| [자바스크립트] 얕은 복사, 깊은 복사 간단히 살펴보기(Learn Deep & Shallow Copy with Tricky JavaScript Questions) (2) | 2021.03.03 |





