
[Vue.js] Vue CLI 설치 및 세팅
하수도키
·2019. 9. 2. 00:41

Vue CLI 설치 및 세팅
Vue CLI 설치 하기
- 글로벌(전역)으로 설치하여 어느 곳에서든지 Vue CLI사용할 수 있게 한다.
- 터미널 또는 CMD에서 아래와 같이 명령어를 입력한다.
npm i -g @vue/cli
Vue project 생성하기
- vue create project명으로 Vue CLI를 이용해 프로젝트를 생성한다.
vue create playground
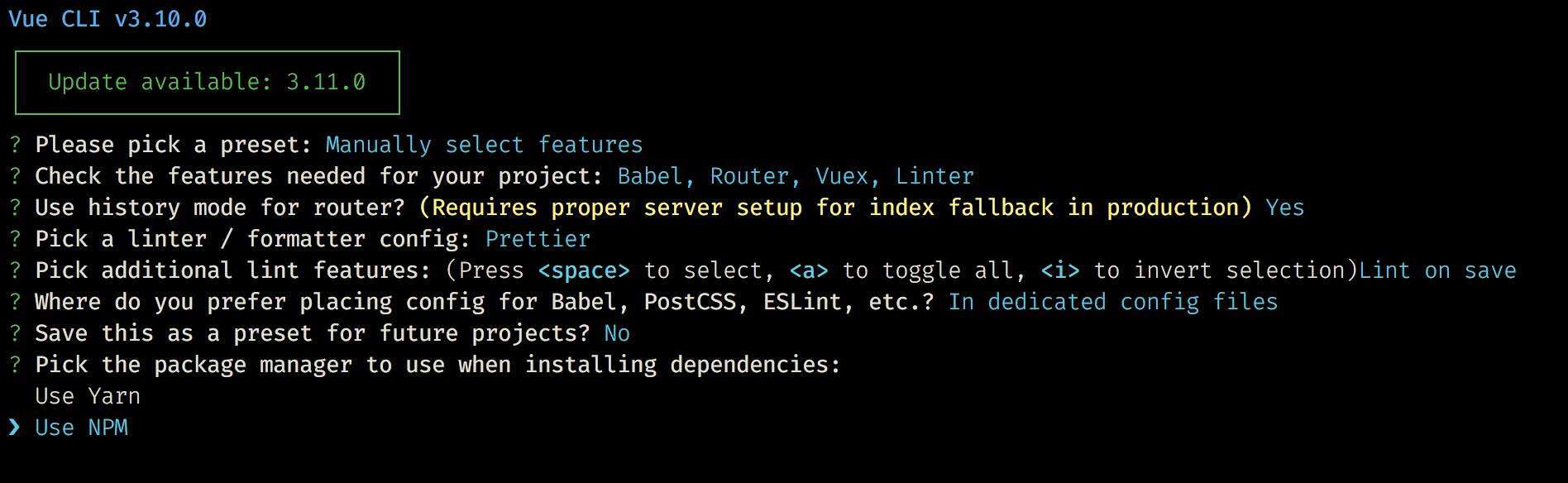
- 터미널에서 여러가지 옵션을 선택해야 되는데 아래 스크린샷과 같이 설정한다.
- 대략적으로 수동으로 옵션 선택, ESLint, Linter, Router, Babel, Prettier, NPM 사용한다는 내용이다.

Vue Project 실행하기
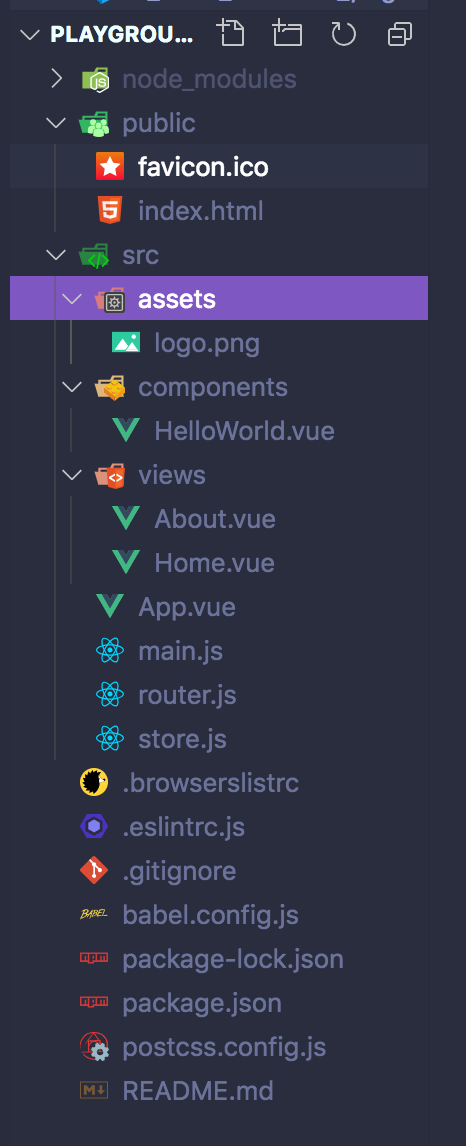
- 설치된 폴더로 이동 후 프로젝트를 실행한다.
cd playgroundnpm run serve
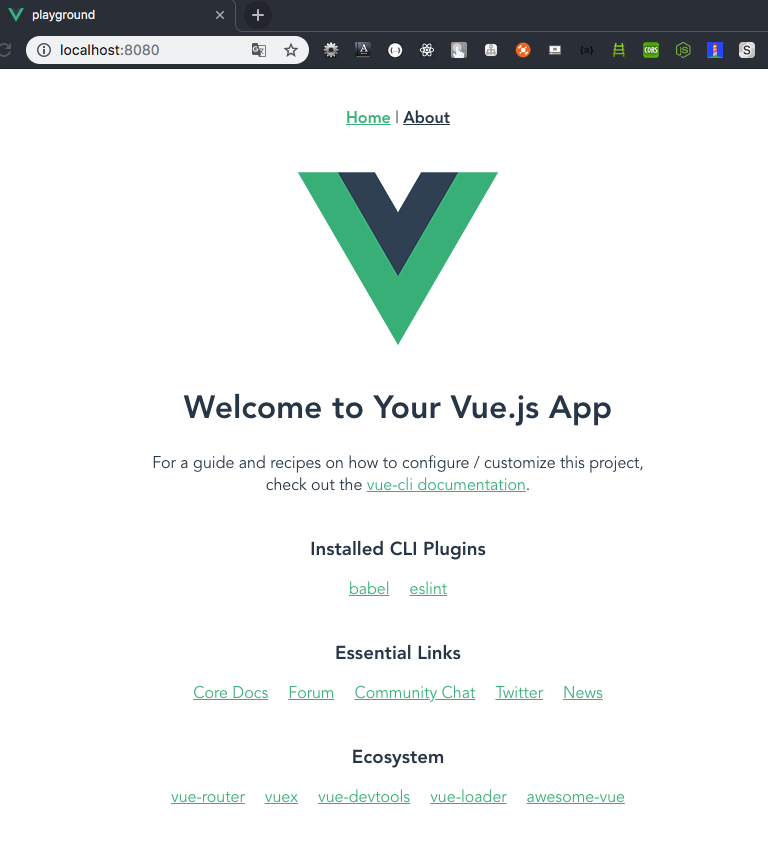
- 터미널에서 완료되면 localhost:8080 주소가 나오면 ctrl + click 하거나 브라우저창에 입력하여 접속하면 아래와 같이 나온다.


- 여기까지 Vue CLI 설치 및 세팅 방법이 마무리된다.
- 이제부터는 VSCODE를 사용하는 사람들 위한 기본적인 Vue 환경설정이다.
VSCODE 확장프로그램 설치
- Vetur(문법 표시, 재사용 코드, 단축키 등 사용할 수 있게 한다.)

Eslint, Prettier, Setting
- eslint, prettier 설정하기
- .eslintrc.js
- .prettierrc.js

- User setting
"eslint.validate": [{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
], // vue, html, js 검증하고 자동으로 고친다.
"eslint.autoFixOnSave": true, // ESLint 자동 수정
"emmet.includeLanguages": {
"vue": "html"
},'개발일기 > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue 테스트 코드 작성하기(Jest) (0) | 2020.08.21 |
|---|---|
| [Vue.js] 토큰 기반 인증(#2. 인증을 위한 프로젝트 구조 살피기) (3) | 2020.07.27 |
| [Vue.js] 토큰 기반 인증(#1. 인증소개) (2) | 2020.07.24 |
| [Vue.js] Vue 3 Reactivity (#1) (0) | 2020.07.22 |
| [Vue.js] highcharts 설치 및 세팅 (0) | 2019.09.03 |





