
[Vue.js] vue-router로 정적 라우트를 만들어보자.
하수도키
·2020. 12. 8. 00:06
이번에는 Vue Router로 라우트 활용 방법과 동적 라우트를 사용하는 방법에 대해 알아보자.
매번 Vue Cli로 하다 보니 Vue-Router가 자동 설정으로 사용하고 있었는데
이번에 codesandbox를 사용하면서 Vue-Router 처음 설정하는 법부터 살펴보겠다.
우선 codesandbox.io 에 들어가서 Vue2 로 설정해보자.
자세한 사용법은 구글 구글링으로 검색해보자.
Vue-router 설치

저기 동그라미 친 부분에 vue-router를 검색해서 추가하자.
npm install vue-router 라고 보면 된다. 또는 yarn add vue-router이다.
프로젝트 구조는 Home, Blog 페이지 2개로 예제를 살펴보겠다.

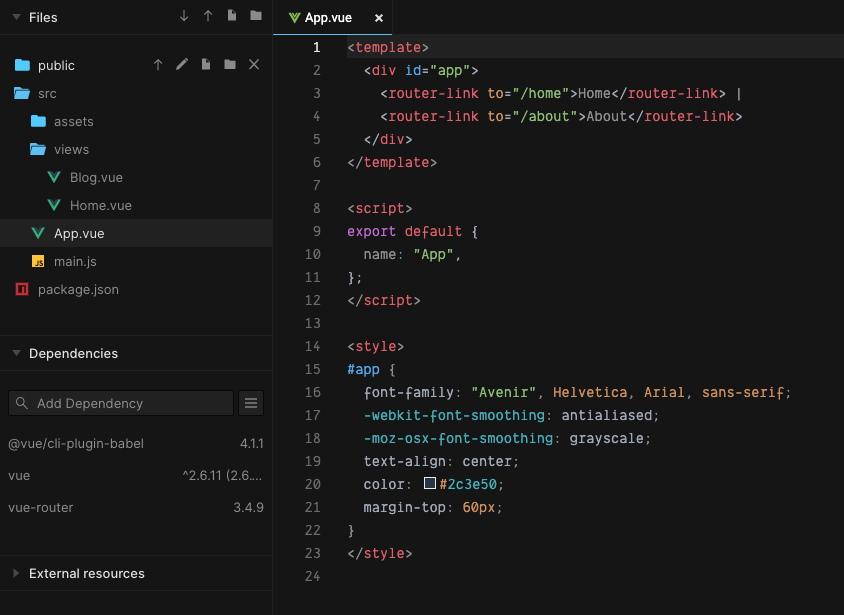
views폴더에 Home, Blog 페이지를 만들고 App.vue에 라우터 이동시키는 <router-link>를 사용하자.

<router-link>를 사용하면 <a> 태그와 같이 클릭 표시가 나타나야 되는데 아무것도 나타나지 않는다.
콘솔 에러 메세지를 보면 <router-link>가 등록되지 않았다고 한다. 이제 등록해보자.
router-link 사용해 정적 라우팅 적용
사용하기 위해서는 router.js 파일을 만든 다음 main.js에서 사용해야 되는 2단계를 거쳐야 된다.
우선 router.js 파일을 만들어보자.

page로 사용할 파일을 불러와서 경로를 지정해준다.
path는 url로 입력할 경로
name은 router에서 사용하는 고유 명사라고 생각하면 될 것 같다.(아니면 정정해주세요)
component는 보여줄 component이다. 위에서 import한 파일을 적어주면 된다.
이제 main.js로 가서 router를 뷰 인스턴스 생성 객체에 넘겨주자.

이렇게 하면 이제 router-link를 사용할 수 있다.
아 그리고 하다보니 빼먹은 게 있는데 <router-view />를 작성해야 해당 라우트가 보인다.

이렇게 하면 정적 라우팅이 끝난다.
동적 라우팅은 다음 포스팅에서 이어 가겠습니다.
nuxt.js extendRouter와 연계시켜 간단하게 다뤄볼 예정입니다.
결론
맨 처음 리액트로 route 개념을 잡을 때 아무것도 몰랐지만 지금 보니 쪼금 이해가 된다.
자세하게 알지 못하지만 사용할 정도로 즉 복붙으로 활용할 정도는 되는것 같다. 아니면 더 잘 다룰 수도 있고....
최종 코드는 여기 링크를 참고하면 되겠다.
'개발일기 > Vue.js' 카테고리의 다른 글
| [Vue.js] 새로운 v-model 살펴보기#2 (다수의 v-model 사용하기) (0) | 2021.01.28 |
|---|---|
| [Vue.js] 새로운 v-model 살펴보기#1 (vue3에서 바뀐 점) (0) | 2021.01.22 |
| [Vue.js] Vue에서 SVG 사용하는 방법(How to use svg in vue app) (1) | 2020.11.22 |
| [Vue.js] 모달 컴포넌트(Modal Component) 만들기 (4) | 2020.11.10 |
| [Vue.js] textarea 자동 높이 조절 하는법(autosize) (0) | 2020.11.02 |





